CSS3------盒模型
admin
2024-04-12 19:45:30
盒模型
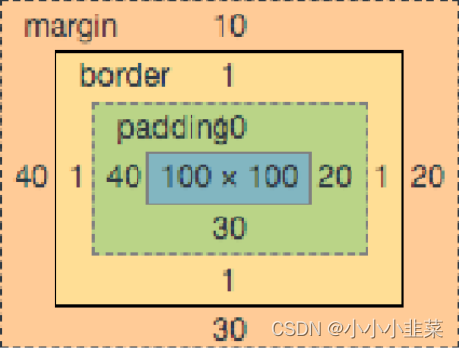
每个标签在浏览器上都被渲染成一个矩形个盒子,这个盒子有一个标准都组成结构,我们称为标准盒模型盒模型构成

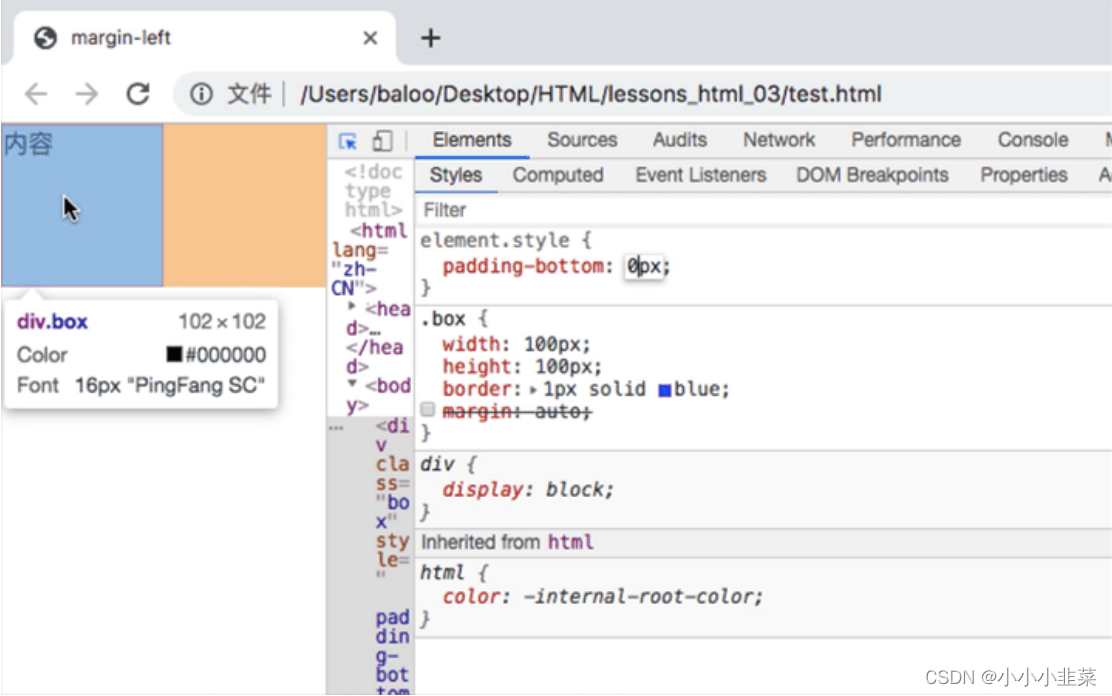
盒模型基本构成
内容
- 1值=>代表四个方向设置相同的内边距 padding:5
- 2值=> 上下 左右
- 3值=> 上 左右 下
- 4值=> 上 右 下 左(顺时针)
- padding-left: 5px;
- 宽度 = width + 左右的padding + 左右border
- 高度 = height + 上下的padding + 上下的border
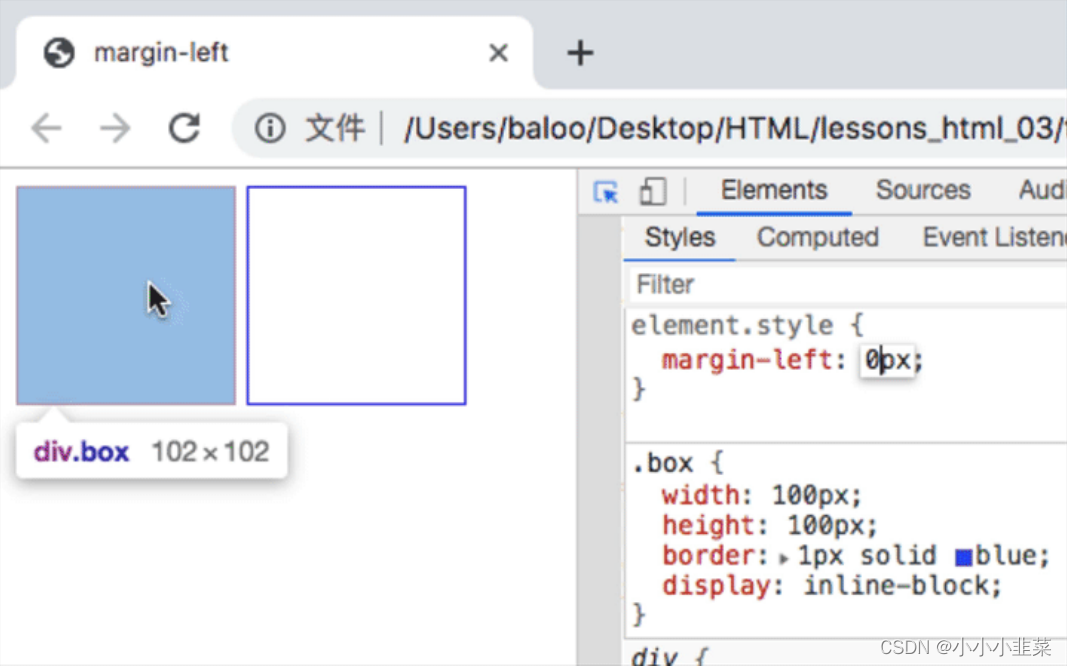
- margin-left:将盒子自身向右推
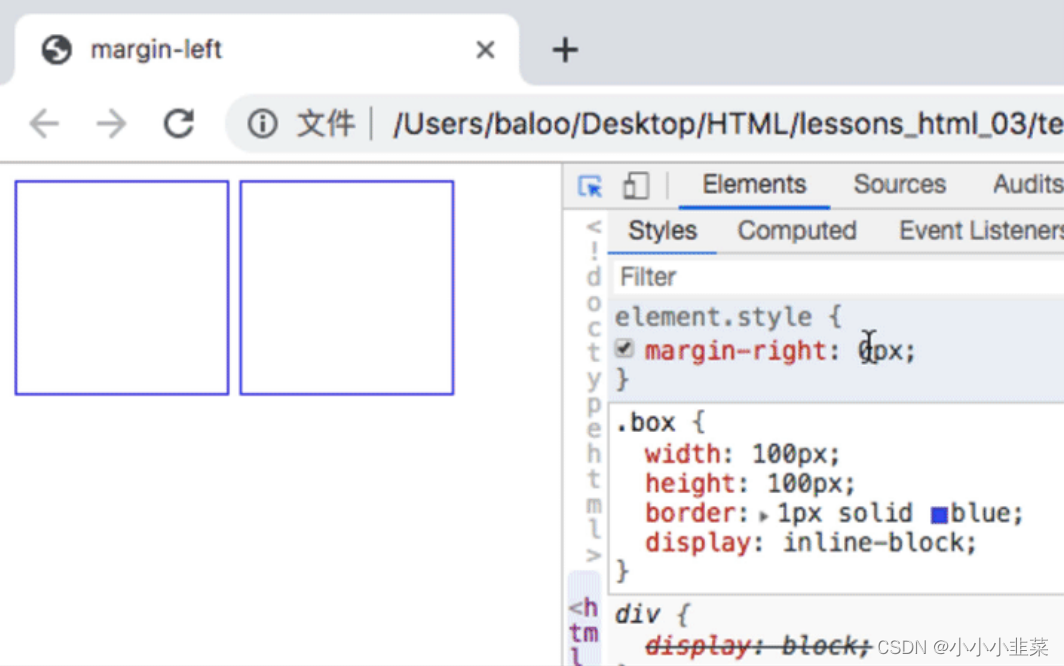
- margin-right:盒子自身不动,将水平方向上的相邻盒子向右推
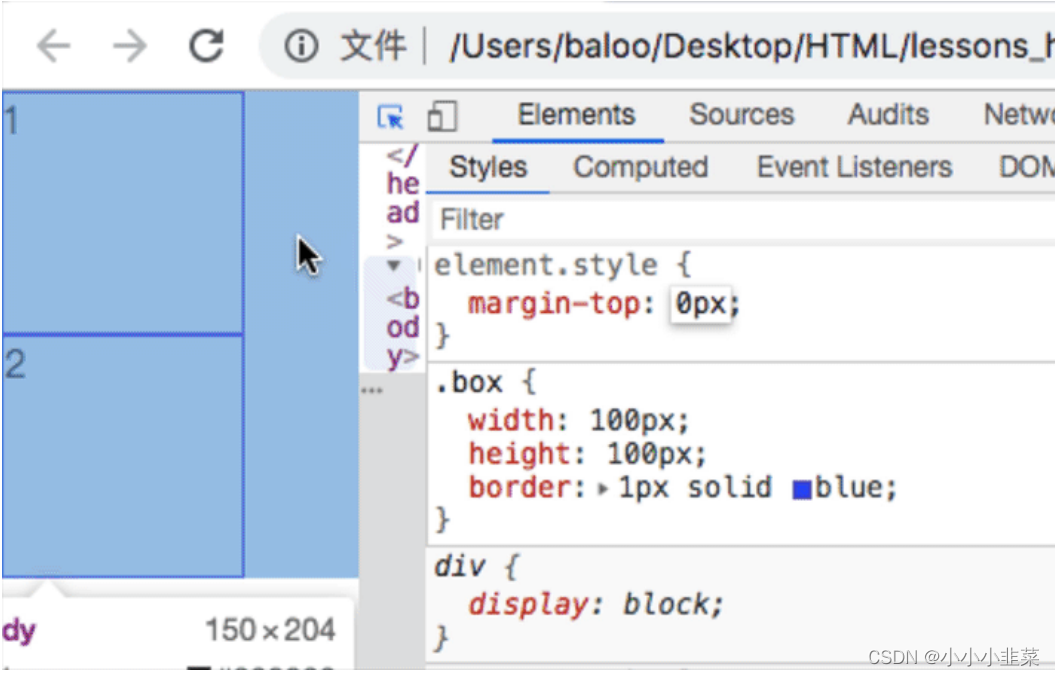
- margin-top:将盒子自身向下推
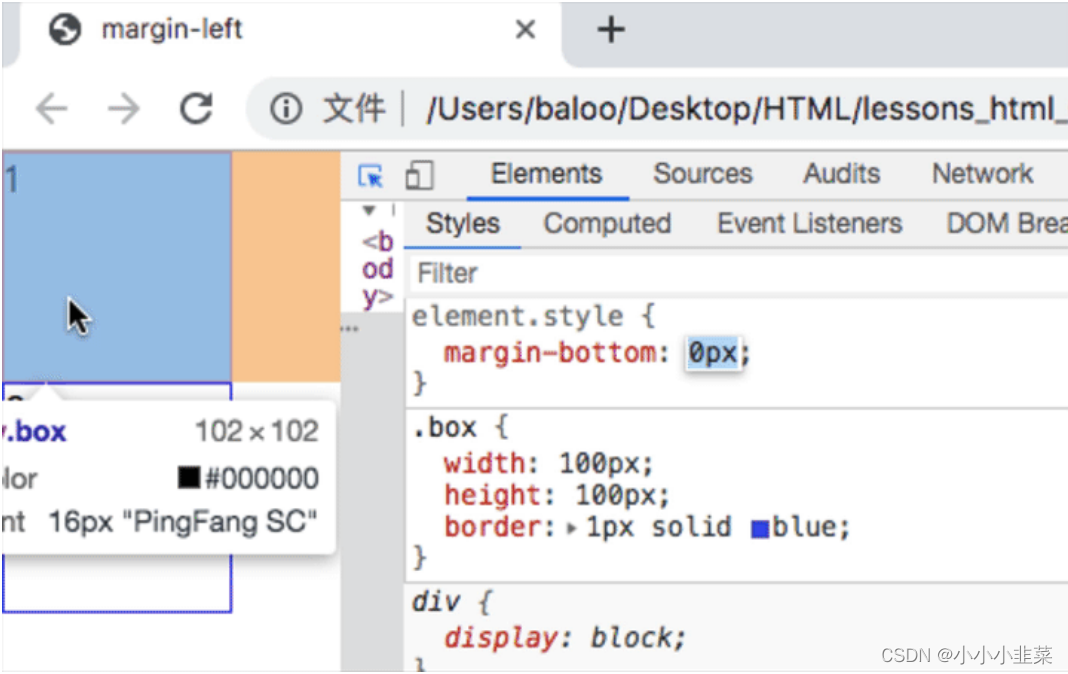
- margin-bottom:盒子自身不动,将垂直方向上的相邻盒子向下推
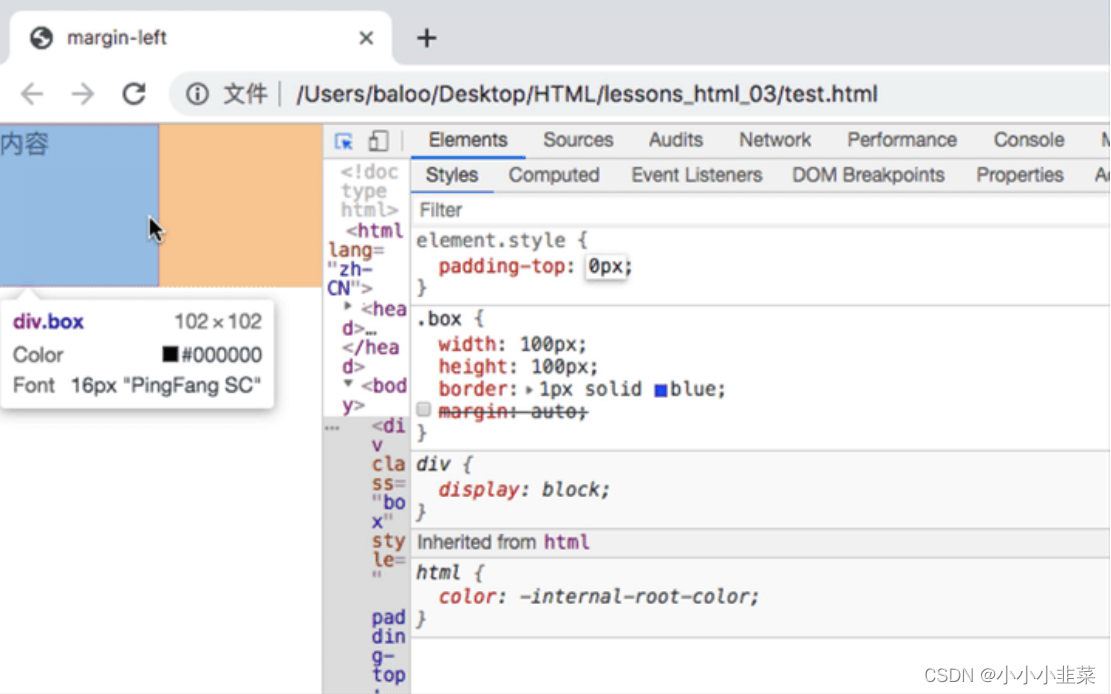
- padding-top:盒子上边界不动,将内容向下推
- padding-bottom: 内容不动,盒子下边界向下移动,远离内容
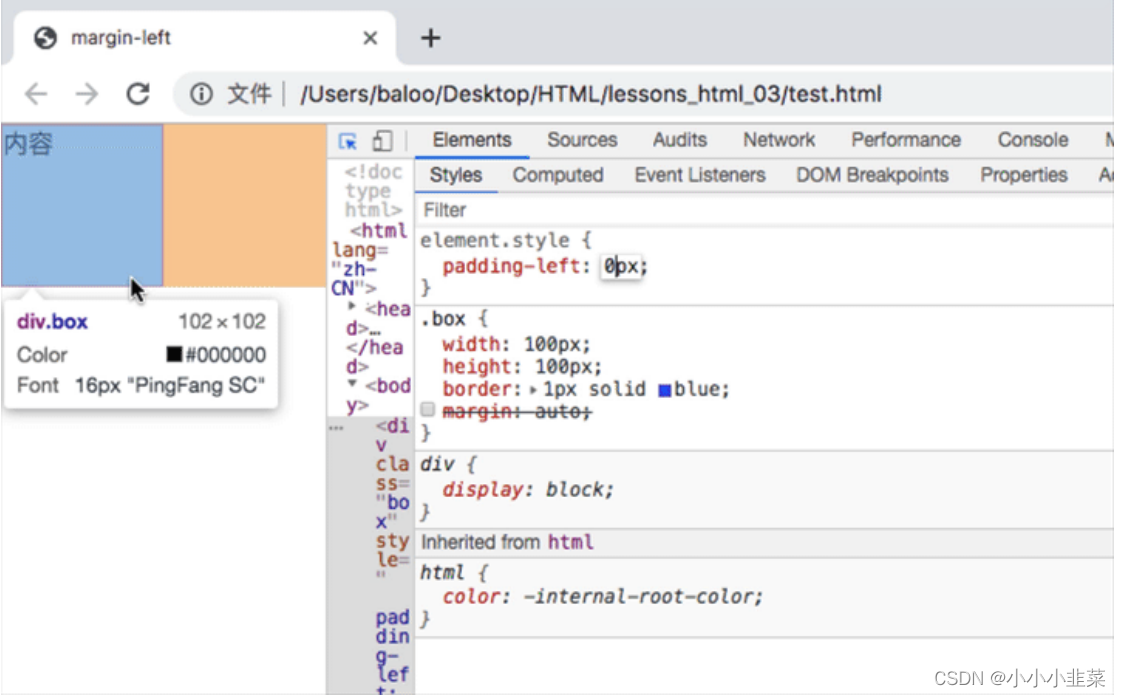
- padding-left :盒子左边界不动,将内容向右推
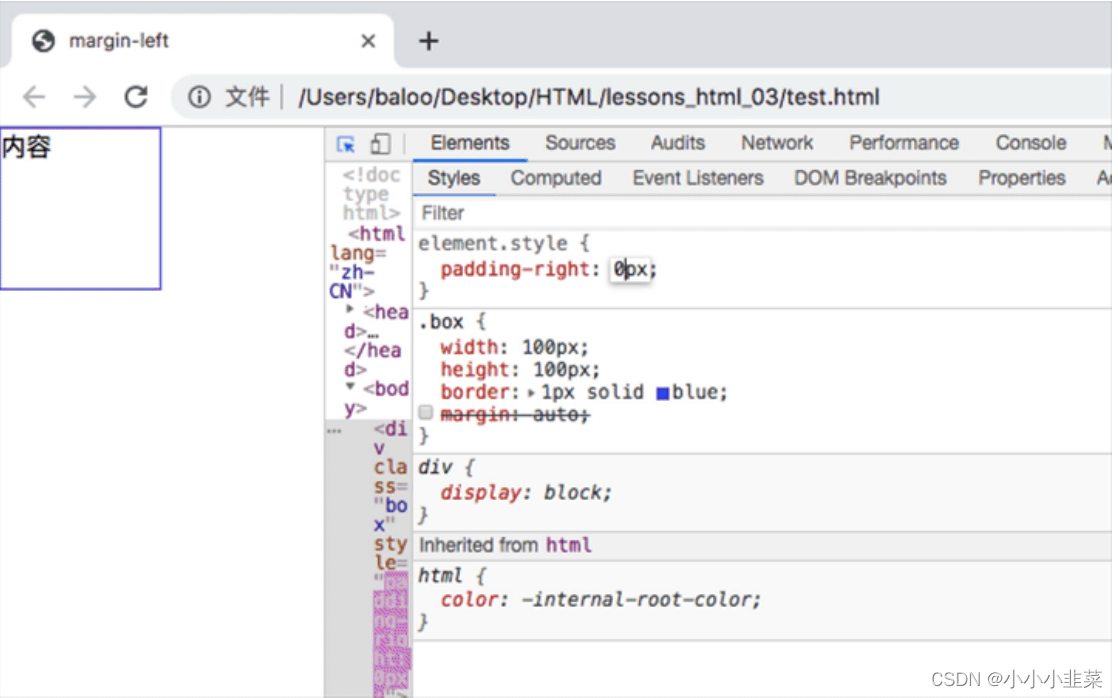
- padding-right: 内容不动,盒子右边界向右移动,远离内容
盒模型之margin
margin的作用:通过margin来移动盒子 默认布局情况下,页面的盒子排列是按照从左到右,从上到下的 (1)水平方向:- margin-left:将盒子自身向右推
- margin-right:盒子自身不动,将水平方向上的相邻盒子向右推
- margin-top:将盒子自身向下推
- margin-bottom:盒子自身不动,将垂直方向上的相邻盒子向下推

margin-right:盒子自身不动,将水平方向上的相邻盒子向右推

margin-top:将盒子自身向下推

margin-bottom:盒子自身不动,将垂直方向上的相邻盒子向下推

嵌套情况下的margin起点问题
嵌套情况下子级盒子的margin特点- 移动方式与平级盒子一样
- 移动的起点是从父级内容区域开始的,与父级的padding,border没有关系
嵌套情况的margin外边距坍塌问题
- 在垂直方向上,当父级没有明确的边界时border-top,padding-top,border-bottom,paddingbottom,父级中的第一个子级的margin-top会传递给父级,导致父级跟子级一起向下移动父级中的最后一个子级的margin-bottom会传递给父级,导致无法撑开父级高度
- 外边界坍塌问题出现在chrome firefox opera safari IE9以上浏览器中
- 解决办法:给父级添加边界(border padding)
- padding-top:盒子上边界不动,将内容向下推
- padding-bottom: 内容不动,盒子下边界向下移动,远离内容
- padding-left :盒子左边界不动,将内容向右推
- padding-right: 内容不动,盒子右边界向右移动,远离内容

padding-right:内容不动,盒子有边界向右移动远离内容

padding-top:盒子上边界不动,将内容向下推

padding-bottom:内容不动,盒子下边界向下移动远离内容

margin和padding总结
margin和padding都可以改变超文本位置- margin是通过改变盒子位置,让盒子带着超文本移动
- padding是通过改变盒子边界到盒子内容之间的距离,来推着超文本移动
- 当没有明确边界渲染时,margin,padding都可以使用
- 当有明确边界渲染时,如果盒子之间有间隙,使用margin。如果盒子之间没有间隙,使用padding
块级元素和内联元素
Html组件的盒模型可以分为block和inline两种。- 常见的块级元素有DIV、FORM、TABLE、P、PRE、H1~H6、OL、UL等
- 常见的内联元素有SPAN、A、STRONG、EM、LABEL、INPUT、SELECT、TEXTAREA、IMG、BR等。
- block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度
- block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行
- block元素可以设置margin和padding属性
- inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化
- inline元素设置width,height属性无效。
- inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果
- 简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
position用法
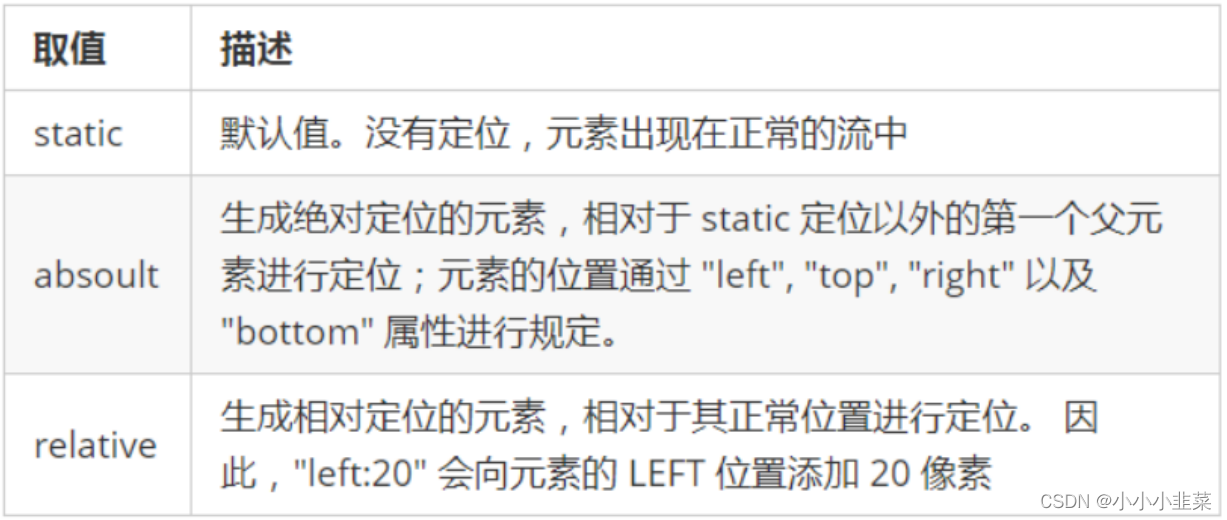
position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型
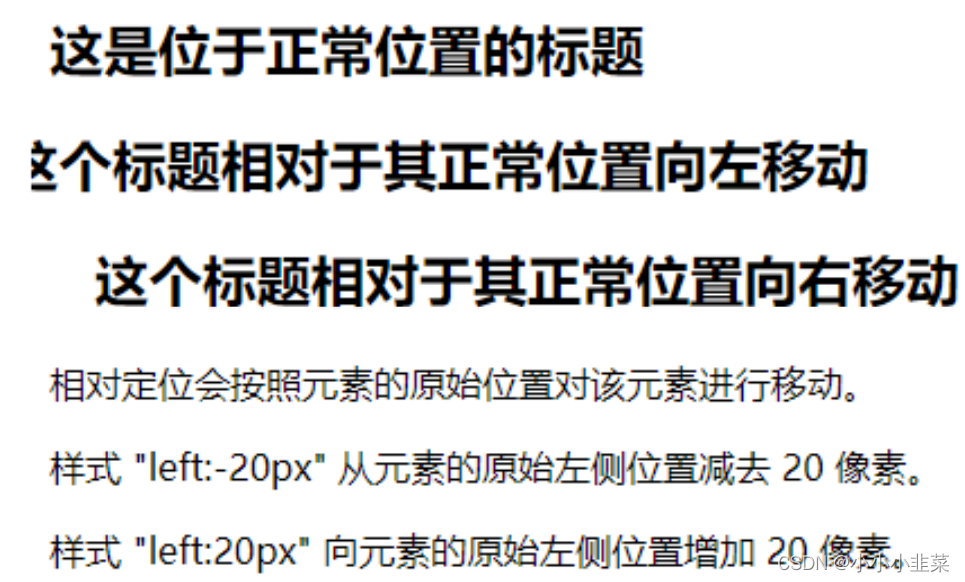
这是位于正常位置的标题
这个标题相对于其正常位置向左移动
这个标题相对于其正常位置向右移动
相对定位会按照元素的原始位置对该元素进行移动。
样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。
样式 "left:20px" 向元素的原始左侧位置增加 20 像素。

CSS3边框
border-style值:none默认无边框;dotted点线边框;dashed虚线边框;solid:实线边框 阴影:box-shadow: 10px 10px 5px #888888; border-radius属性可以给任何元素制作圆角
上一篇:如何配置阿里云yum源
相关内容
热门资讯
宝鸡旅行社哪家强?2025年最...
随着旅游市场的全面复苏,宝鸡作为历史文化名城吸引了大量游客。然而,面对众多旅行社,游客常常陷入选择困...
带娃住敦煌沙漠帐篷,晚上真的会...
每当有家长咨询“带孩子住沙漠帐篷会不会冷”这个问题时,我眼前总会浮现出去年五月那个特别的夜晚——我们...
山东省旅游饭店行业从业人员服务...
齐鲁晚报·齐鲁壹点 吴昊 11月19日,山东省“技能兴鲁”职业技能大赛——第八届山东省旅游饭店行业从...
恩施这片神秘土地,相信每一个人...
"真希望有机会还能再次来到恩施"——这句话道出了多少人的心声!恩施就像一位蒙着面纱的土家姑娘,初见惊...
陆毅一家四口都江堰游玩,夫妻牵...
陆毅一家四口最近在都江堰被网友偶遇,两个女儿穿着同款粉色衣服,手拉手走着,看起来特别温馨。 两个孩子...
